CodeBlocksーダイアログの編集
ダイアログの編集
wxWidgetsではレイアウトにSizerという部品を配置してから他の部品を配置するようですが、danpapaはこのSizerに慣れることが出来ませんでしたw
ということで、Sizerはバッサリ削除します。
その前に、現在の動作を見てみましょう。

赤色の「About」をクリックすると緑色のメッセージが表示され、青色の「Quit」をクリックすると、終了ですね。
これらのボタンイベントがどこにあるのか?
- 「About」ボタンを選択
- 赤色の「{ }」をクリック
- 青色の「EVT_BUTTON」をダブルクリック

赤色のようにボタンイベント時のコードが表示されます。

ボタンにはイベントが一つですが、ほかの部品はそれぞれいろんなイベントがあるようです。確認してみてください。(wxWigetsのマニュアルで詳細確認してね)
Sizerなしで配置できるのか?
さて、難解なSizerを消し去りますw
- 赤色のSizerを選択
- 青色の「✖」をクリック

Sizer上に配置されていた部品も全て削除されました。
とりあえず、消したものと同じ部品を配置してみましょう。(Sizerなしで)
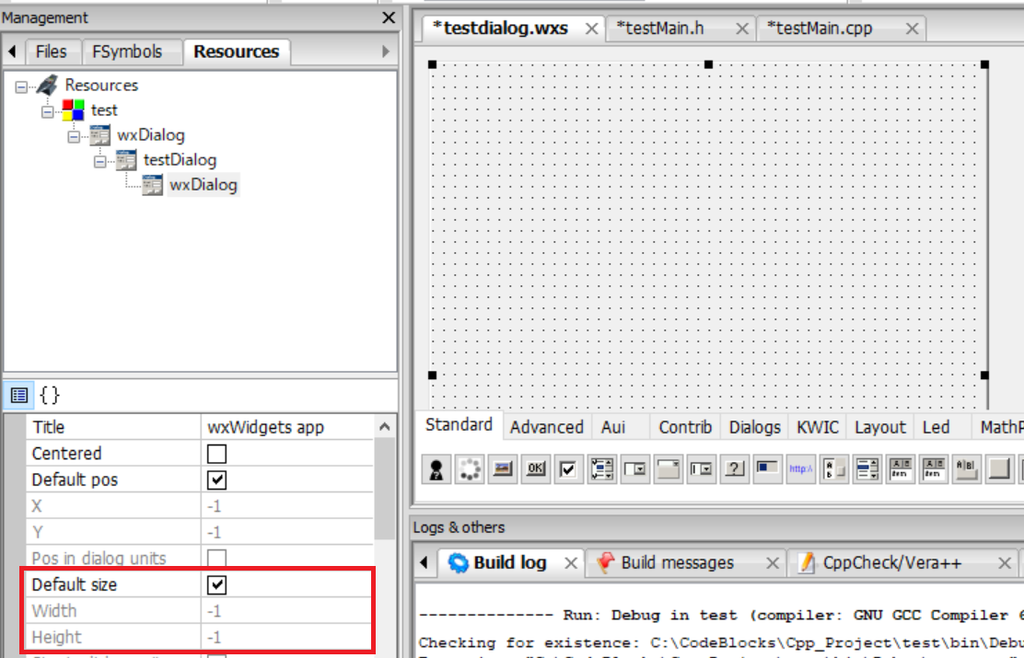
- 赤色の「Default size」のチェックを外す
- 「Width」を300
- 「Height」を100

- 赤色の「abc」を選択し、ダイアログの適当な位置をクリック
- 青色の配置されたラベルをドラッグ&ドロップで左上の適当な位置へ配置

- 赤色の「Label」に「Welcome to ¥n wxWidgets」と入力
(「¥n」は改行)

- 「Font」の横、「Click to edit」を選択
- 赤色の「...」が表示されるのでクリック
- 青色の「Change」をクリック
- 緑色のサイズを24
- あとは「OK」で閉じる

- 同じように、赤色でボタンを2つ配置
- 青色でラインを設置
(ラインはプロパティの「Height」を-1にして下さい)

こんな感じで部品の配置が出来ました。
ボタンイベントの割り当て
ボタンイベントは元々あったものを割り当てます。
- 「About」ボタンを選択
- 赤色の「{ }」をクリック
- 青色の「V」をクリックし、「OnAbout」を選択
- 「Quit」ボタンも同じように「OnQuit」を設定
(新規に割り当てる場合は「Add New handler」で自動のイベント名を使うか、手動でイベント名を入力)

とりあえず、Sizerなしで部品の配置は出来そうです。
あと、説明しきれてない所も沢山ありますが、別途説明していこうと思います。