CodeBlocksーイベント追加(Custom)
先回の続きです。
Customにイベント追加
まずはボタンにイベントを割り当ててみましょう。
赤色のところで「Add new handler」を選択し、

これはそのまま「OK」

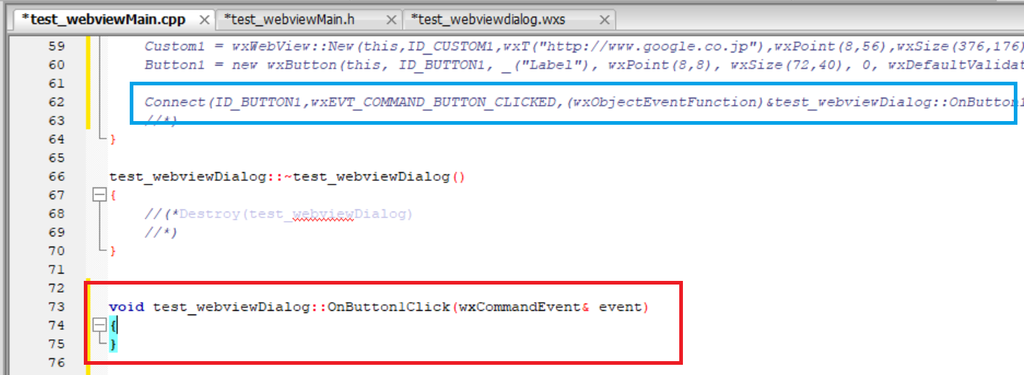
赤色のような感じでイベント部が追加されました。
青色の「Connect~」も追加されたようです。

もちろん、ヘッダーにも赤色のように追加されてます。

これを見ると、3か所追加すれば良いのがわかります。
それではwxWebView(Custom)のイベントを追加してみましょう。
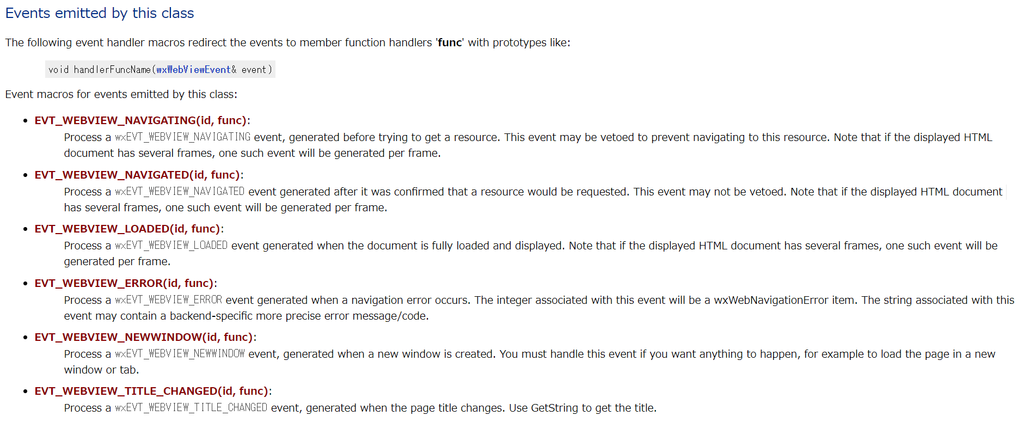
まずはマニュアル確認。

こんな感じに書かれてます。(全く読めませんがw)
WEBVIEW_LOADEDというイベント、読込み完了あたりでしょう。これにします。
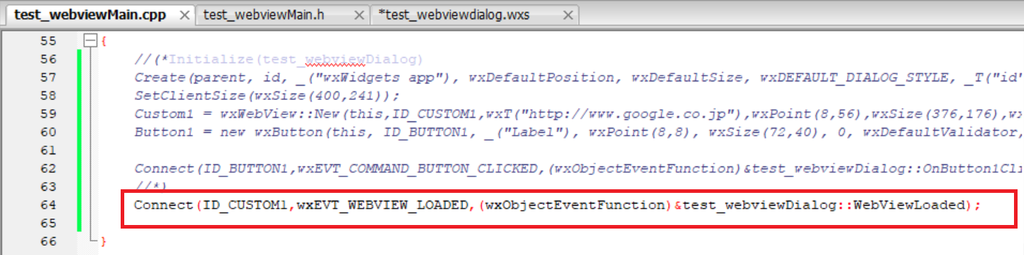
えーっとまずは「Connect~」という部分をボタンからコピー
こんな感じに変更します。赤字の部分がマニュアルを参考にした部分。
青字は部品のID、WebViewLoadedは関数名なので適当。
赤色がコピー&編集した部分。

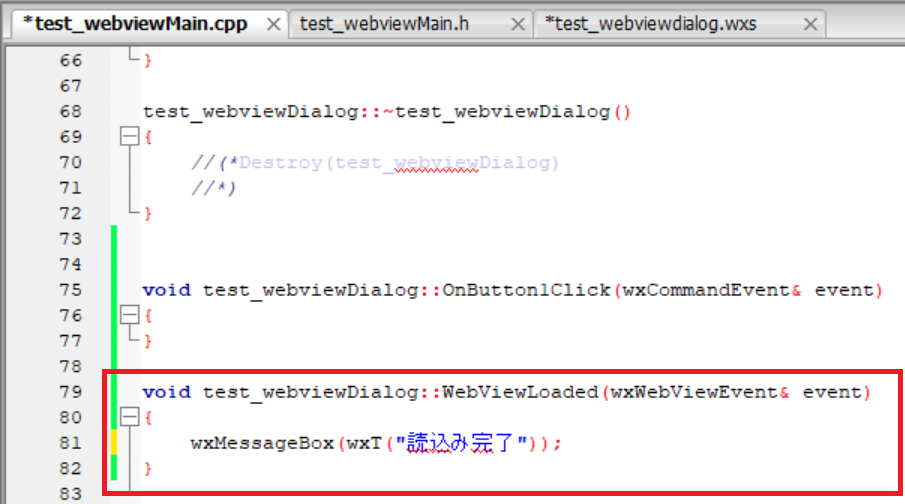
次にこれ
コピーして赤字と青字が変更(動作確認用にメッセージ表示も追記)
(赤字が関数名、青字はマニュアルより)
赤色がコピー&編集した部分。

さぁ、あとはヘッダーだけ。こいつをコピーして、
赤字と青字を編集。(赤字が関数名、青字はマニュアルより)
赤色がコピー&編集した部分。

実行してみましょう。

はい、完成。
とりあえず、大まかな操作方法はこんな感じです。